Gotta Draw a Circle Not an Oval
Despite the mythical prowess of Leonardo da Vinci, near of united states mere mortals tin can't draw a mathematically perfect circle by hand – simply it'due south possible to practise with GIMP, even if you lot can't depict at all with a pencil.
Now earlier y'all commencement getting cheeky, I'm going to just openly admit that *I* am one of those people who can't draw by paw at all. I've come to the graphics globe through photography and design rather than the more traditional fine arts, so please forgive my complete lack of cartoon skills 😉
GIMP doesn't take something every bit simple every bit a Circle tool like yous tin can find in Inkscape or Illustrator, but that doesn't mean you've got to channel the legendary (and probably counterfeit) skill of a Renaissance homo just to draw a mathematically perfect circle.
Quick Navigation
- Two Quick Methods to Draw a Circle in GIMP
- 1. The Paintbrush Method
- 2. The Ellipse Select Method
- What Virtually The Paths Tool?
- A Terminal Word
Ii Quick Methods to Depict a Circle in GIMP
Here are the two fastest and simplest methods to draw a circle in GIMP:
i. The Paintbrush Method
Step 1: Select the Paintbrush tool from the toolbox, or utilise the shortcut P.
Footstep 2: In the Tool Options panel, set the Size selection to whatever size you want your circumvolve to be, then set the Hardness option to 100.
Stride three: Click one time anywhere on your prototype to draw your perfect circle.
2. The Ellipse Select Method
Footstep 1: Switch to the Ellipse Select tool from the toolbox, or use the shortcut E.
Step 2: Agree downward the Shift fundamental to lock the selection into a circumvolve, and click and drag to create your circular selection.
Step iii: Switch to the Bucket Fill tool using the toolbox or apply the shortcut Shift + B, and click anywhere inside your pick to fill up information technology with the currently-selected foreground colour.
I can't choose which of these two methods is easier, so information technology'due south up to you to choose which 1 fits all-time with your personal mode and workflow.
The Paintbrush method might be slightly faster, only the Ellipse Select method gives you a lot of extra flexibility – and you can reposition it if you don't place it perfectly correct away.
What About The Paths Tool?
In a couple of the other cartoon tutorial posts, I've recommended using the Paths tool to create reusable stencils for your drawings. You can definitely do the same thing for drawing circles, but it's non nigh as effective because ensuring that your path is actually a perfect circle can quickly go a tedious and time-consuming process.
Instead of wasting your time fiddling around with Bezier curve handles, you tin use a modified version of the Ellipse Select method to create a reusable path for you! This choice is definitely the about time-consuming, but information technology also gives you a perfectly circular stencil you can apply for a range of purposes.
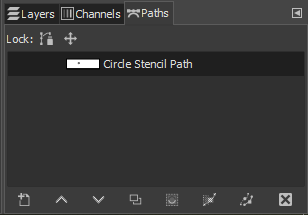
Follow the first 2 steps as described above to create a perfectly circular option, but when you get to Step 3, do not utilise the Bucket Fill tool. Instead, expect for the Paths panel, usually located in the bottom right corner of the GIMP interface.
It'south located in a tabbed window inside the Layers panel, merely if it'due south not visible you can bring the Layers console back using the shortcut Ctrl + L. You lot tin can also recover the console by opening the Windows carte du jour, selecting Dockable Dialogs, and clicking Layers.
Along the lesser of the Paths panel, find the push labeled Selection to path (run across the highlighted button above). This volition convert your pick into a fix of Bezier curves automatically, without you having to fiddle around trying to become all the handles positioned properly
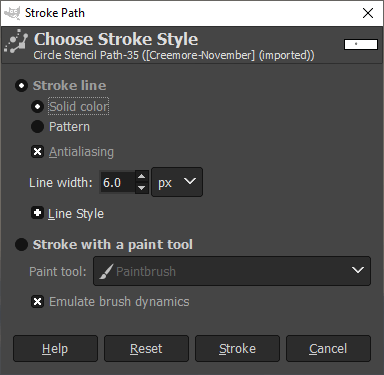
Optionally, y'all tin can hold down the Shift primal while you click Selection to path to get access to some advanced settings that command how GIMP creates your new paths, merely equally you tin can come across below, they're not kidding when they say 'advanced'. For our purposes, the default settings are fine.

GIMP will summate the shape of your selection and draw a path, which appears as a new entry in the Paths panel named Selection by default, but you lot can rename it to something easier to call back like Circle Stencil.

Cancel the Ellipse Select marquee past pressing Ctrl + Shift + A (Command + Shift + A on a Mac), or open up the Select carte and choose Select None. You tin then switch to the Paths tool using the toolbox or by pressing the shortcut B to come across how GIMP has constructed it.

With the Paths tool agile, select your path in the Paths panel and concord down the Alt central (employ the Option fundamental on macOS) to move it effectually your image as needed.
Once yous're happy with its location, it'due south time to apply a stroke or fill to the path to create your bodily circle. In the Tool Options panel, you'll run across that the Paths tool has a few extra features that make this longer process worth it for the extra flexibility.

If you lot want to fill your circle completely, cull the Make full Path option. GIMP will show y'all a simple dialog box that lets you lot choose between filling your circle with the currently selected foreground colour or the currently selected pattern in the Patterns panel (located in a tabbed dock side by side to the Brushes panel).
If you'd rather accept an outlined circle, cull the Stroke Path option. This has a few more options than the Fill Path route, but that extra flexibility lets you set all the characteristics of your line, even creating your outline with a design.

Simply most importantly, you can also set up the stroke to use any of GIMP'due south brush tools from the trusty paintbrush to the Dodge/Burn tool used for local contrast adjustments. This lets you create perfect circles that look hand-painted thanks to the brush effects – and once yous've got the stencil gear up the first time, it's to motion them around and reuse them!
A Final Discussion
I often say that there are many means to reach the aforementioned consequence in the world of digital graphics, simply few examples showcase the fact more finer than something bones like cartoon a circle in GIMP. It would exist overnice if there was a simple Circumvolve tool, but y'all'll accept to wait to a program similar Inkscape if yous want things to be that cracking and piece of cake.
Exercise you lot accept a favorite method for drawing circles in GIMP that I've left out of this guide? Permit me know in the comments and I'll take a look!
gentileconstainey.blogspot.com
Source: https://thegimptutorials.com/how-to-draw-circle/